はじめてのcss設計
Mar 13, 17 · 本・情報誌『はじめてのcss設計』田辺丈士のレンタル・通販・在庫検索。最新刊やあらすじ(ネタバレ含)評価・感想。おすすめ・ランキング情報も充実。tsutayaのサイトで、レンタルも購入もできます。出版社:翔泳社.

はじめてのcss設計. Jul 24, 14 · 第1章 cssにおける設計とは 11 css設計の重要性 フロントエンドとcssの仕事 開発に欠かせない設計 より良いcssのゴール 12 破綻しやすいcss htmlの構造に依存している スタイルを取り消している 絶対値を多用している 修正しやすいcssへ. はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法/田辺丈士/大江遼/藤岡龍太1000円以上送料無料 000 (0件) 商品詳細. Aug 22, 19 · このレッスンは「はじめてのhtml」の続きから進められています。 事前に以下のレッスンを受講するようにしましょう。 ・はじめてのHTML (全14回).
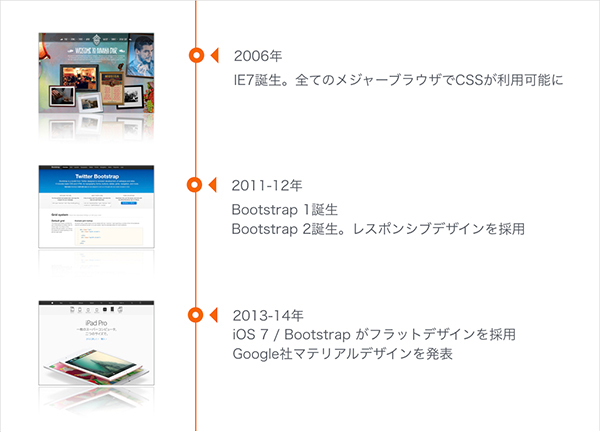
Mar 13, 17 · デジタルマーケティングを支援する、アイ・エム・ジェイは17年3月13日、『はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法』を翔泳社より発売します。 『はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法』は、「cssを指定し. はじめて学ぶ「設計の心得と実務」 オンライン対応 ~設計者に必要な基礎知識を学ぶ~ 日本企業が今後とも成長していくために設計者が果たすべき役割は極めて重要です。. CSSとは CSS(Cascading Style Sheets,カスケーディング・スタイルシート)は,Webページのスタイルを指定するための仕組みです。 最初のCSSレベル1はWorld Wide Web Consortium(W3C)が1996年に定めました。1998年にCSSレベル2,11年にCSS 21が作られ,現在はCSSレベル3(CSS3.
Oct 11, · はじめに この記事ははじめてのcss設計の記録検討編からの続きとなっています。 初めてcssの設計を行った記録になります。改善できる部分はまだまだあるかと思いますので、都度振り返りを行い定期的にアップデートをしていきたいと思います。. はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 田辺 丈士 本の購入は楽天ブックスで。全品送料無料!購入毎に「楽天ポイント」が貯まってお得!みんなのレビュー・感想も満載。. はじめてのCSS設計 フロントエンドエンジニアが教えるメンテナブルなCSS設計手法 田辺丈士 (著), 大江遼 (著), 藤岡龍太 (著), 安光太郎 (著), 株式会社アイ・エム・ジェイ (著).
はじめてのCSS設計 フロントエンドエンジニアが教えるメンテナブルなCSS設計手法 田辺丈士 楽天Koboなら漫画、小説、ビジネス書、ラノベなど電子書籍がスマホ、タブレット、パソコン用無料アプリで今すぐ読める。. May 04, · 「はじめてのコーディング」は4部構成です😊 はじめてのコーディング 〜事前準備編〜 はじめてのコーディング 〜html編〜 はじめてのコーディング 〜css基礎知識編〜(この記事です) はじめてのコーディ. Aug 15, 05 · 詳細設計フェーズのアウトプットの1つである「機能設計書」を構成するドキュメント構成は、表1のとおりです。 上の社員コードや商品コードなど複数項目に入力した状態で、「実行ボタン」を押してはじめて社員名や商品名、単価などが取得され画面上.
Mar 13, 17 · デジタルマーケティングを支援する、株式会社アイ・エム・ジェイは17年3月13日、『はじめてのcss設計 フロントエンドエンジニアが教える. Amazoncojp: はじめてのCSS設計 フロントエンドエンジニアが教えるメンテナブルなCSS設計手法 eBook 田辺丈士, 大江遼, 藤岡龍太, 安光太郎, 株式会社アイ・エム・ジェイ Kindleストア. Apr 08, · 目次 1 なぜcssの設計が必要なのか? スコープ管理のため 11 cssはグローバルスコープである;.
Apr 23, 17 · はじめてのCSS設計 フロントエンドエンジニアが教えるメンテナブルなCSS設計手法 (WEB Engineer’s Books) 作者 田辺丈士,大江遼,藤岡龍太,安光太郎,株式会社アイ・エム・ジェイ 出版社/メーカー 翔泳社 発売日 メディア 単行本(ソフトカバー) この商品を含むブログを. 設計のアイデア いくつかHTMLとCSSを設計のポイントを解説していこうと思います。 0 最初に知っておきたい現状 これからCSSのOOCSS、BEM、SMACSSの3つの設計パターンを解説していきますが、世界ではどのような位置付けなのでしょう。 Google Trendで見てみ. 3 2これからのWebサイト設計の新しい教科書 CSSフレームワークでつくるマルチデバイス対応サイトの考え方と実装〈Bootstrap・コンテンツファースト・コンポーネント設計〉 4 3はじめてのBootstrap.
Jan 05, 16 · css:761件 css3:327件 今回は, そういった不具合によって “ 後で困らない ” ために, 「cssの設計」 の基本的な考え方をアンチパターンなど具体的な例を交えながら紹介していきます。 cssを設計することの重要性. Jan 13, 17 · 連載: Enduring CSS (1)本連載では、Enduring CSSというCSS設計方法論を紹介します。Enduring CSSは、Ben Frain氏の著書で、末永く破綻させずにサイトのCSSを設計するにはどう. 本ソフトウェア製品は、故障によって人的傷害をもたらすことが論理的 に考えた上で予測可能な場合に、いかなる情報システムでの使用においてもその使 用に適合するものとして設計されたり、その信頼性がテストされたものではありま せん。.
Oct 11, · はじめに 自社のcss設計を検討しました。 内容ははじめてのcss設計の記録決定編に載せようと思いますが、そこに至った経緯や取り入れた様々な設計手法の概要をまとめましたので、興味があれば順番に読み進めてください。 今回はcss設計完全ガイド ~詳細解説実践的モジュール. で田辺 丈士, 大江 遼, 藤岡 龍太, 安 光太郎, 株式会社アイ・エム・ジェイの はじめてのCSS設計 フロントエンドエンジニアが教えるメンテナブルなCSS設計手法 ( WEB Engineer's Books)。アマゾンならポイント還元本が多数。田辺 丈士, 大江 遼, 藤岡 17年3月13日. Pcbレイアウト・エディタ“eagle”の使い方 :今野 邦彦 〈第2回〉 部品ライブラリの作成と回路図の完成.
Aug 26, 16 · こんにちは。短期・単発専門アルバイトサイト「shotworks」など、複数の求人サービスを運営している会社、インディバルでwebデザイン業務を行っているIです。 デザイナーブログ第二回目の今回は、弊社の新しいサービスにFLOCSSというCSS設計手法を導入したことについてお話ししようと思います。. Ict人材育成カンパニー 株式会社ワークアカデミー 大学支援 講師派遣・授業運営をはじめ、課外講座フルアウトソーシングなど大学経営に最適なソリューションを提供いたします。. 特設記事 基本的な電子部品を作りながら学ぼう! はじめての抵抗・コイル・コンデンサ :藤平 雄二 252kバイト 解説記事短期連載 フリーで使える回路図エディタ&オートルータ付きpcbcad !.
対象商品 はじめてのCSS設計 フロントエンドエンジニアが教えるメンテナブルなCSS設計手法 (WEB Eng 田辺 丈士 単行本(ソフトカバー) ¥2,948. Mar 16, · 現在、コーディング学習をしている方でどのように学習を進めていけば良いのか迷っている方はとても多いかと思います。 僕自身もそうでした。 「progateを何周もやれば良いのか」 「本を買ってやった方が良いのか」 たくさんあ. 2 bemとflocssとは何か 21 bem(mindbemding)は一意なクラスを作るための命名規則;.
Mar 13, 17 · はじめてのCSS設計 フロントエンドエンジニアが教えるメンテナブルなCSS設計手法 (WEB Engineer’s Books)/田辺 丈士/大江 遼/藤岡 龍太/安 光太郎/アイ・エム・ジェイ(コンピュータ・IT・情報科学) CSSの言語的な特性から、CSS設計の方法論、「Sass」の導入、保守・運用まで、破綻しないCSSを設計.

Flocssを扱いきれないあなたに贈る スリムなcss設計の話 Webnaut

Flocssベースのオレオレcss設計の紹介 Latele Blog

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 Web Engineer S Books 田辺 丈士 大江 遼 藤岡 龍太 安 光太郎 株式会社アイ エム ジェイ 本 通販 Amazon
はじめてのcss設計 のギャラリー

Css設計 Flocss フロックス って何 第16話 文系女子大生 プログラミング学習始めました

年版 独学でウェブデザイナー目指す人に超おすすめな本33選 Jamsta ジャムスタ

Css設計完全ガイド 詳細解説 実践的モジュール集 漫画 無料試し読みなら 電子書籍ストア ブックライブ

Css命名規則 Bem使用時はキャメルケースを使い可読性を高めようという話 Css設計 なぎちゃんねる

css設計完全ガイド 詳細解説 実践的モジュール集の通販 By なおゆきの本棚 ラクマ

コーダーはcss設計に夢を見る オンスタ オンラインで学習するための近道になるサイト

Web Componentsが来る Css設計はどうなる Cssのエキスパートに聞いてみた Html5experts Jp

Css設計と保守性を考えたコーディング Isara6期 Day 8 ブログの神様 The God Of Blog

Html Cssコーディング Archives Developer S Blog

Technical Master はじめてのhtml Css 秀和システム あなたの学びをサポート

Uit Front End Tooling Survey Line Engineering

ヨドバシ Com はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 単行本 通販 全品無料配達

スクリュードライバー ナット エンジニア 本 Cd Dvdの人気商品 通販 価格比較 価格 Com

Css設計の選定に学ぶ仕事術 Developer S Blog

Html Css 初心者の勉強におすすめする入門本 書籍9選 21年版 Team T3a

Css Components Speaker Deck

Web制作者のためのcss設計の教科書 を読み終えた めるノート

Css設計の教科書を読んで Haruka Smr Note

web制作者のためのcss設計の教科書 モダンweb開発に欠かせない 修正しやすいcss の設計手法の通販 谷 拓樹 紙の本 Honto本の通販ストア

デザインシステムのcss設計について考える Bem編 Fixel株式会社

お金をかけない Html Css初心者から模写コーディングまでの全学習工程 人生設計ガタガタガール

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 Seshop Com 翔泳社の通販

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計 手法 田辺丈士 大江遼 藤岡龍太 安光太郎 アイ エム ジェイ メルカリ No 1フリマアプリ

Webクリエイターのための勉強会 Vol 5 にて 弊社の髙津が登壇しました ハコレコドットコム株式会社

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 を読み終えた めるノート

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計 手法 田辺丈士 大江遼 藤岡龍太 安光太郎 アイ エム ジェイ メルカリ No 1フリマアプリ
Imj執筆 はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 が発売 株式会社アイ エム ジェイ プレスリリース配信代行サービス ドリームニュース

つまみ食いが横行するcssを正しく理解する はじめてのcss設計 著者インタビュー Codezine コードジン

Bootstrap4ファーストガイド Css設計の手間を大幅に削減 コーディング レスポンジブ の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版

Html Css初心者向き Css設計も勉強するといい フリーに生きる

最新版 Cssがしっかりわかる おすすめ書籍まとめ10選 侍エンジニアブログ

Bemによるコンポーネント設計 Qiita

Css設計入門 Class名の決め方 命名規則 から具体的な書き方まで詳しく解説 模写修行メディア

Web制作者のためのcss設計の教科書 を購入しました スタッフブログ 名古屋駅から徒歩5分 ベースキャンプ名古屋 コワーキングスペース

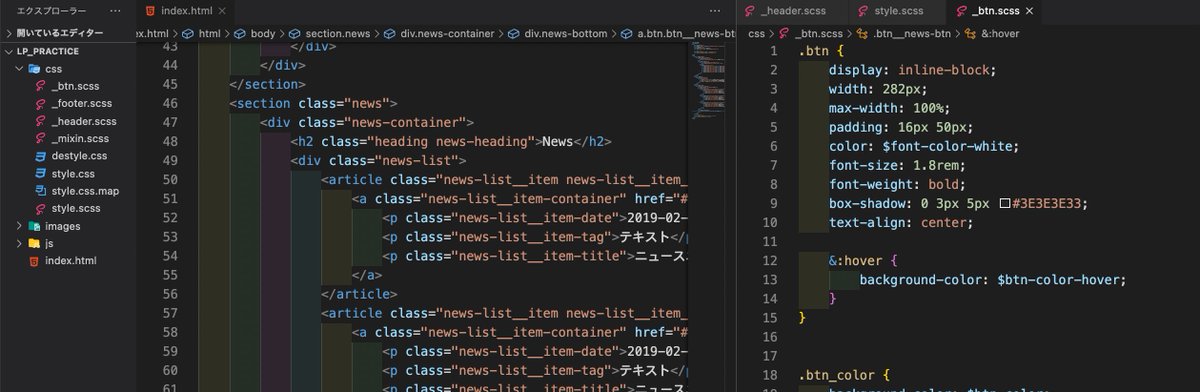
Handy Web制作勉強中 Twitterren 今日の積み上げ デイトラ 中級課題 3h Scss ファイル分割 関数多用 Sassの教科書 Bem Css設計 Css設計完全ガイド 中級課題に再チャレンジ 少しきれいにcssを書きます Bemは初めてで難しい 3日で終わらせます

Css設計完全ガイドを読んでみました でんぺんブログb版

Html Cssの設計にbemを取り入れてみよう Tech Dig

楽天ブックス Css設計完全ガイド 詳細解説 実践的モジュール集 半田 惇志 本

Html Cssによるウェブページ制作例 Cssの基本
Rscss という Css 設計について Pythonic Boom Boom Head

初心者向け Bootstrapの基礎知識を身に着けよう Atoone

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計 手法 田辺丈士 大江遼 藤岡龍太 安光太郎 アイ エム ジェイ メルカリ No 1フリマアプリ

Web制作者のためのcss設計の教科書 モダンweb開発に欠かせない 修正しやすいcss の設計手法 インプレスブックス

脱css無法地帯 Css設計を取り入れてwebサイトのメンテナンス性を向上 大阪 東京のホームページ Web制作会社ジーピーオンライン

他のcss本とはかなり異なる 現在 主流の実装 設計方法が徹底解説された良書 Css設計完全ガイド コリス

Web制作者のためのcss設計の教科書 を読んでみました Think It シンクイット

楽天ブックス Css設計完全ガイド 詳細解説 実践的モジュール集 半田 惇志 本

Css Components

はじめてのbem 勉強会コンテンツ紹介 Yiio Note

はじめてのcss設計の記録 検討編 Laptrinhx

はじめてのcss設計の記録 決定編 Qiita

フロントエンド開発入門 プロフェッショナルな開発ツールと設計 実装 漫画 無料試し読みなら 電子書籍ストア ブックライブ

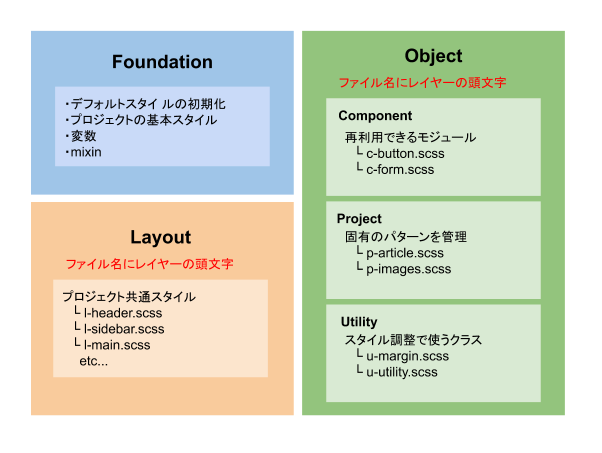
Cssの設計 Flocssをベースにしたファイルの構成と命名規則を考える Tips Note By Tam

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 Web Engineer S Books 田辺 丈士 大江 遼 藤岡 龍太 安 光太郎 株式会社アイ エム ジェイ 本 通販 Amazon

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計 手法 田辺丈士 大江遼 藤岡龍太 安光太郎 アイ エム ジェイ メルカリ No 1フリマアプリ

Css設計のための教科書 と自分の経験をベースに考えるcss設計への意識 三重のウェブ専門家 フレアーズ合同会社

書泉ブックタワーコンピュータ書 営業時間11 00 00 3 13新刊 はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 翔泳社 978 4 7981 4315 6 田辺丈士 大江遼 藤岡龍太 安光太郎 株式会社アイ エム ジェイ著 入荷

Flocssを扱いきれないあなたに贈る スリムなcss設計の話 Webnaut

Css設計完全ガイド を買ってみた Pc ウェブログ

もう破綻しない Web制作におけるcss設計の考え方 Othloblog オスロブログ

昨今のcss設計事情からみるcss設計のあり方とは Html5experts Jp

本当によくわかるhtml cssの教科書 シンプルで デザインの良いサイトが必ず作れる 通販 セブンネットショッピング

フロントエンドエンジニアのはじめてのapi設計 Ajike Developer S Blog Uxデザイン会社アジケの開発者ブログ

デザイナー たじまちはる氏登壇 リサーチからはじめて情報設計 し デザインに落とし込むまでの実践的な手法を学ぶオンラインセミナーが21年3月30日開催 株式会社インプレスホールディングスのプレスリリース

Lohaco はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 田辺丈士 大江遼 藤岡龍太 Web作成 開発 Bookfan For Lohaco

新年なのでcssの設計思想について語ってみた Fabeee株式会社

雑魚webデザイナーのcss奮闘記 Css設計について なんかいろいろデザインする人

と言ったエンジニアさんにもオススメの Css設計 Apbcss Atomic Parts Base Css

と言ったエンジニアさんにもオススメの Css設計 Apbcss Atomic Parts Base Css

他のcss本とはかなり異なる 現在 主流の実装 設計方法が徹底解説された良書 Css設計完全ガイド コリス

Css Components Speaker Deck

Amazon Co Jp はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 Ebook 田辺丈士 大江遼 藤岡龍太 安光太郎 株式会社アイ エム ジェイ Kindleストア

はじめてのcss設計 フロントエンドエンジニアが教えるメンテナブルなcss設計手法 Web Engineer S Books 田辺 丈士 大江 遼 藤岡 龍太 安 光太郎 株式会社アイ エム ジェイ 本 通販 Amazon

Uit Front End Tooling Survey Line Engineering

Cssはメンテナブルこそ正義 カオスになって破綻しないための はじめてのcss設計 Codezine コードジン

Web制作関連本特集 Seshop Com 翔泳社の通販

つまみ食いが横行するcssを正しく理解する はじめてのcss設計 著者インタビュー Codezine コードジン

Html Cssとwebデザインが 1冊できちんと身につく本 書籍案内 技術評論社

悩まないコーディングをしよう Oocss Smacssを用いた 読みやすくてメンテナブルなcss設計 Sass対応

最強のcss設計 堀口 誠人 著 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア

書籍 Bootstrap 4ファーストガイド Css設計の手間を大幅に削減 カットシステム キャラアニ Com

楽天市場 はじめてのcss設計の通販

デザインカンプ無料配布 未経験からのコーディング学習ステップ クリ スタ

Sass Sass Scss でクラス名を自動補完してくれるvscodeのおすすめ拡張機能 プラグイン 教えて おねだーりん

はじめてのcss設計 Qiita

Enduring Cssの設計思想 第1回 Ecssが目指す設計 Codegrid

Web制作者のためのcss設計の教科書 モダンweb開発に欠かせない 修正しやすいcss の設計手法 インプレスブックス

Css設計って勉強しなきゃいけないの Css設計完全ガイドを読んで Fixel株式会社

Css Sassは絶対使った方が良いよ 使い方入門編 Webdesignday

Css Niteベスト セッション19

はじめてのフロントエンド開発 を読みました Jsフレームワークに今触れるならコレ Technical Creator

Cutt System Bootstrap 4ファーストガイド

Meryの記事作成ツールをnuxt Js Atomic Designで作り直した話 Css設計編 Mery Tech Blog

新年なのでcssの設計思想について語ってみた Fabeee株式会社

Css設計 Bemを使った破綻しにくいhtml Cssの書き方

Html5 Css実践 明日から使えるテクニック




